Illegal character found in search text!
[Only A - Z, a - z and 0 - 9 are allowed]
Syntaks for indsæt PDF/ODF viser:
Som et link, der åbner i samme vindue eller fane:
<a href="/Filemanager/libs/ViewerJS#/path-to-document">
Klikbar tekst
</a>
//Eksempel:
<a href="/Filemanager/libs/ViewerJS#/docs/Top10dbThreats.pdf">
Se PDF dokument
</a>
Som et link, der åbner i nyt vindue eller fane:
[Bemærk: Titel tag er valgfri]
<a href="/Filemanager/libs/ViewerJS#/path-to-document" target="_blank">
Klikbat tekst
</a>
//Eksempel:
<a href="/Filemanager/libs/ViewerJS#/docs/Top10dbThreats.pdf"
target="
_blank" title="Klik for at se PDF i nyt vindue...">
Vis PDF dokument...
</a>
Som indlejret iFrame i samme side:
<iframe src = "/Filemanager/libs/ViewerJS#/sti-til-dokument" width='800' height='600' allowfullscreen webkitallowfullscreen>
</iframe>
//Example:
<iframe src = "/Filemanager/libs/ViewerJS#/docs/Top10dbThreats.pdf" width='800' height='600' allowfullscreen webkitallowfullscreen>
</iframe>
Hvordan indsættes en PDF/ODF viser på din webside
Eksempel link:
Klik for at se PDF i nyt vindue...
Eksempel, indlejret i iFrame:
Husk at indsætte JS og CSS ved hjælp af "Code Support" skabelonen.
Hvordan indsættes en kodeblok viser på din webside
Det kan give god mening at indsætte en kodeblok på en webside, hvis man ønsker at vise hvordan et program eller en kildekoden til et script er opbygget og virker. Du har sikkert set dem når du er landet på en af de mange blogs og tekniske fora, som findes på internettet. Du kan se eksempler på kodestykker i kolonnen til venstre herfor.
I n-gen.net CMS er det relativt enkelt at indsætte en kodeblok:
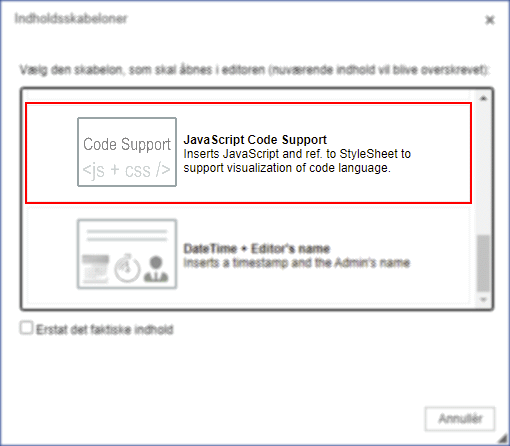
- I WYSIWYG editoren indsætter du først en skabelon (EN: Template), som gør at visningen af dit kodeblok element vises korrekt,
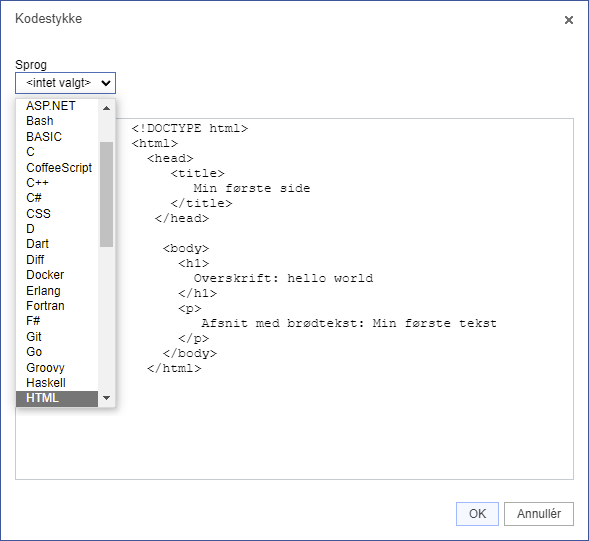
- Derefter indsætter du i WYSIWYG editoren selve kodeblok elementet, åbner dette og indsætter din kode.
Skabelonen er ligger som standard i WYSIWYG editoren som den næstenederste skabelon. Åbn skabelon-dialogen ved at klikke på 4. ikon fra venstre i editorens øverste linje. Scroll ned og find skabelonen og klik på den for at indsætte den. Så får du automatisk det "prism" javascript, som bl.a. nummererer linjerne og du får et Style Sheet, som gengiver koden med "Syntax Highlighting", der (i farver) gør det let at læse koden:

Nu er scriptet indsat, og du kan indsætte dit kodeblokelement (ikonet lige til højre for billede-ikonet).
Herefter får du en dialog, hvor det eneste du skal gøre er at skrive/indsætte din kode og vælge kodesprog (for at få den rigtige farvevisning af din kodes syntaks)

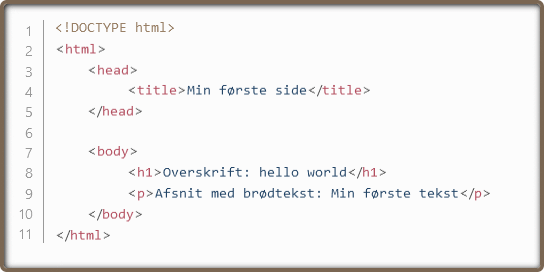
Ovenstående kan derefter vises i browseren som nedenstående med en pæn ramme, nummererede linjer og syntax highlighting som ønsket:

Mere skal der ikke til for at indsætte en kodeblok med dit n-gen.net CMS 