Illegal character found in search text!
[Only A - Z, a - z and 0 - 9 are allowed]
Hvad er CSS
I stedet for at formatere hvert eneste element på hver eneste side udviklede man Cascading Style Sheet (CSS) konceptet. Op gennem 1990'erne skiftede flere og flere hjemmesider fra HTML-koder til formatering af HTML elementer til CSS.
Dels fordi det var så meget lettere at vedligeholde hjemmesider med CSS end med klassisk formatering af hvert eneste HTML-element, dels fordi man kan flere formateringer med CSS end den klassiske HTML-formatering af elementerne.
Anvendelse af CSS tog for alvor fart med introduktionen af version 3, som blev introduceret nogenlunde samtidigt med HTML version 5 i slutningen af 00'erne, men fra standarden var vedtaget til browserne alle fuldt ud understøttede CSS3 gik der yderligere nogle år. Nu er næsten alle browsere i stand til både af vise HTML5 og CSS3, skønt der stadig kan være lidt forskel på fortolkningen af CSS3. Undtaget herfra er den stadigt ret udbredte MS Internet Explorer, som selv i seneste version 11 stadig langt fra understøtter alle dele af både HTML5 og CSS3.
Det, som CSS kan, er at man kan referere et HTML-element til en style:
- gennem typen (selve tag-navnet)
f.eks. en style til alle <img> tags,
- gennem en ID attribut
f.eks. en style til alle <img id="myImg1">
- gennem en klasse (class) attribut
f.eks. en style til alle <img class="niceImg">
Det betyder at du kan ændre udtrykket af alle siderne på hele dit website fra et centralt sted, men du kan stadigvæk vælge at sætte en specifik style for enkelt element. Ved at bruge class="" kan du desuden ændre udtryk for netop gruppen med den pågældende klasse. Det gør CSS super fleksibel at anvende.
I n-gen CMS har vi udvalgt en mindre (men vigtig) delmængde af de mest anvendte HTML tags, som du kan manipulere udtrykket af gennem StyleManager (stilassistenten).
Derudover er der i StyleManager et felt hvor du selv kan indsætte dine egne brugerdefinerede CSS3 styles, såfremt du måtte finde udvalget af muligheder i StyleManager utilstrækkelige.
Vi ved også godt, at selv om vi kun har valgt en delmængde af HTML tags, som du kan style fra StyleManager, så er det en omfattende side at overskue, som du kan se til højre herfor. Men det er en balance mellem at gøre det let for dig at bruge n-gen.net CMS og de muligheder, som man kunne ønske sig som webmaster på et dynamisk website.
Hvis du har forslag til forbedringer opfordrer vi dig til at kontakte n-gen.net.
Hvordan virker StyleManager?
StyleManager gemmer felternes værdier i din databases tabel med navnet "styles". Værdierne kan derefter udtrækkes af databasen af to "handlers" (ashx filer) som er integreret med din index.aspx fil som om de var et klassisk eksternt Style Sheets (css-fil). Herved har n-gen.net CMS en enkel og fleksibel måde hvorpå du kan påtrykke de ønskede style regler på elementerne uden at du på noget tidspunkt behøver at skrive en eneste linje CSS, mens du stadig har muligheden for at gøre det, hvis du ønsker det.
Hvad er "em" enheden?
I Cascading Style Sheets, er em enheden højden på en font (skriftsnit) i nominelle punkter eller tommer. Den konkrete fysiske højde på en given del af fonten afhænger af den brugerdefinerede DPI (dots per inch) indstilling, det aktuelle elements font-størrelse, og den konkrete font, der anvendes.
For at lave style regler, som kun er afhængig af standard font-størrelsen har man udviklet en anden enhed: rem, eller root em, er font-størrelsen på en sides rod-element. Modsat em, som kan være forskellig for hvert element, så er rem enheden konstant på hele siden..
[Kilde: Wikipedia]
Stilassistenten (Style Manager)
Hvordan du ændrer udseende og layout af dit website
Du får adgang til Style Manager (stilassisteneten) på Admins Ternings forside ved klik på dette ikon: 
Eller alternativt ved at klikke på tredje ikon fra højre på webmasterbåndet:

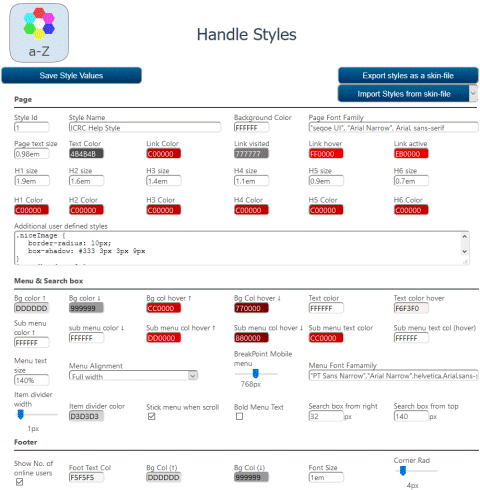
Når du klikker på et af disse ikoner åbner Style Manageren, som du ser afbilledet herunder.
Bemærk at værdierne på grafikken blot er eksempler. Din Style Manager vil have andre farver og værdier, når du åbner den efter installationen af dit n-gen.net CMS.

Style Managerens indhold og felter forklaret
Når du arbejder med tekststørrelser i n-gen.net CMS skal du selv eksplicit angive en størrelsesenhed uanset om det er for »Page text size,« »Headings (h1 - h6) text sizes«, »Menu text size« eller »Footer text size«. Enheden skrives umiddelbart efter størrelsesværdien.
Her er nogle almindelige og accepterede tekststørrelsesenheder:
- em eller rem (relative em),
- % (procent),
- px (pixels),
- pt (points).
Du kan bruge mange flere enheder og du kan blande de forskellige typerf.eks. have absolutte enheder i din header (f.eks. px) og relative enheder i din sidekropf.eks. % eller rem.
Læs meget mere om dette på w3schools.com website.
Style Manageren har tre skydere. skydernes værdier er altid i enheden pixels:
px
Baggrunden for alle felter som indeholder farveværdier har værdiens farve.
Ved at klikke på felterne får du en farvevælger, se herunder:

Alle farver skal angives som seks-cifrede hexadecimale (HEX ~ 0-9, A-F) værdier - svarende til 24 bit farvedybde ("True Color") eller én farve ud af ca. 16,7 millioner farver.
Style Manageren er inddelt i de fire nedennævnte sektioner efter hinanden:
Den øverste sektion indeholder:
- Style Manager ikonet for genkendeligheden (og som samtidig er et link til Admins Terning)
- En »Save Style Values« knap, som når man klikker på den gemmer felternes værdier i databasens styles-tabel,
- En »Export styles as a skin file« knap, som når man klikker på den gemmer felternes aktuelle værdier i en .skin fil (men ikke lagrer felternes værdier i databasen),
- En »Import Styles from skin file« dropdown liste, som når man klikker viser de rådige .skin filer i dit n-gen CMS og når du klikker på et af filnavnene henter værdierne fra filen og indsætter dem i databasen.
Page sektionen består af fem rækker af felter:
- række fra venstre:
- et felt med et Id nummer. Feltet er til fremtidig brug..
- et felt med et style navn. Navnet er for at gøre referencen lettere at genkende og samtidig bruges navnet til navngivning af den skin-fil, som oprettes når du eksporterer værdierne: [style-navn].skin
- et felt med din sides baggrundsfarve. Denne farveværdi har ingen indflydelse på header (sidehovedets) eller footer (sidefodens) baggrundsfarve.
- et felt med angivelse af fonte på alle dine sider (undtaget herfra er menubjælken, som har sine egne fonte).
 Du bør erindre, at ikke alle platforme / operativsystemer understøtter alle fonte. Derfor kan det være hensigtsmæssigt, at angive et font-hierarki med flere font-navne, så hvis den førstnævnte font ikke findes i computerens eller telefonens operativsystem, så fortsættes der til den næste font på listen. Font-navne skal angives med »,« (komma) i mellem hvert font-navn. Hvis der i font-navnet er et mellemrum, så skal navnet omgives af " ", f.eks. "Times New Roman".
Du bør erindre, at ikke alle platforme / operativsystemer understøtter alle fonte. Derfor kan det være hensigtsmæssigt, at angive et font-hierarki med flere font-navne, så hvis den førstnævnte font ikke findes i computerens eller telefonens operativsystem, så fortsættes der til den næste font på listen. Font-navne skal angives med »,« (komma) i mellem hvert font-navn. Hvis der i font-navnet er et mellemrum, så skal navnet omgives af " ", f.eks. "Times New Roman".
- række fra venstre:
- De to første felter indeholder skriftstørrelse og -farve på tekst uden formatering.
Bemærk at du kan angive størrelsen i forskellige enheder; enten som em eller root em (rem), procent (%) eller pixels (px), Dette gælder for alle felter med skriftstørrelser (font sizes). Men der skal angives en enhed efter værdien
- De sidste fire felter indeholder farveværdierne for hyperlinks.
(link hover har ingen effekt på enheder uden musemarkør f.eks. en SmartPhone eller en iPad )
- række fra venstre:
- Alle seks felter indeholder skriftstørrelserne på overskrifts-hierarkiet (h1 - h6). Brug em, rem, % eller px efter eget valg, men husk at angive enheden!
- række fra venstre:
- Alle seks felter indeholder farveværdierne for overskrifts-hierarkiet (h1 - h6).
- række fra venstre:
- Kun et stort felt, hvor i du selv kan skrive brugerdefinerede CSS-værdier for ID'er, HTML-elementer og klasser.
(feltet har et maksimum / begrænsning på 65.536 karakterer - hvilket er tilstrækkeligt for langt de fleste brugerdefinerede CSS værdier)
I Custom CSS feltet kan du således style både en del af de indbyggede klasser og du kan give elementer på dine sider deres egne klasser, som du så efterfølgende kan style fra eét centrals sted, nemlig dette felt.
Nogle af de indbyggede klaser, som du kan ændre på er:
.header
.nav
.flex-container
.updateVis
.footer
.photoThumbContainer
.galleryPhoto
.searchInput
[ . (punktummet)foran klassenavnet er CSS syntax, som fortæller browseren at der er tale om en typografi for alle elementer med dette klassenavn. {} (Tuborg-paranteserne) efter klassenavnet er ligeledes CSS syntax, som bruges til at angive selektorens (klassenavnets) attributter og deres tilhøremde værdier.]
Eksempel a.
Klassen »photoThumbContainer« findes i filen »photoIndex.aspx« (som er siden med billed miniaturer) og klassen »galleryPhoto« finde i filen »photoShow.aspx« (siden med de skalerede individuelle fotos). Det betyder, at hvis du skriver:
.photoThumbContainer {filter: grayscale(100%);}
.galleryPhoto {filter: grayscale(100%);}
i dit Custom CSS felt, så gør den første linje at alle dine miniaturer på siden »photoIndex.aspx« bliver gråtone (gray-scale) og den anden linje gør alle de individuelle fotos på siden »photoShow.aspx« gråtone (gray-scale).
Eksempel b.
Tilsvarende indeholder filen »index.aspx« klassen »updateVis«, som sætter typografien for sidernes "Last updated date / time" så de optræder med samme skriftsnit og farver som brødteksten med skaleret ned til 75% i størrelsen. Hvis du slet ikke ønsker at se denne tekst med opdateringstidspunkt kan du blot i Custom CSS feltet skrive:
.updateVis {visibility: hidden;} eller
.updateVis {display: none;}
Du vil også kunne se, at hvis du anvender nogle af n-gen.net forud definerede temaer, so vil feltet Custom CSS være populeret med værdier for forskellige elementer for at opnå det ønskede visuelle udtryk.
Menu & Search box sektionen består af fire rækker:
- række fra venstre:
- to felter med baggrundsfarven for menubjælkens hhv. øverste og nederste baggrundsfarve.
(Hvis du vil have en massiv farve (uden gradient), så skal du bare vælge samme farve i begge felter)
- to felter med baggrundsfarven for menubjælkens hhv. øverste og nederste baggrundsfarve når musens markør svæver over dem
(har ingen effekt når menuen vises i mobiltilstand)
- to felter med tekstfarven for menubjælkens tekst og tekstfarve, når musens markør svæver over dem.
(har ingen effekt når menuen vises i mobiltilstand)
- række fra venstre:
- Samme betydning som ovenstående række, blot for undermenupunkter (niveau 1, 2 and 3)
Bemærk: Mange mobile enheder kan ikke vise niveau 3 og enkelte hverken niveau 2 eller 3 - vær derfor forsigtig med at lave for mange niveauer i din menu-struktur.
- række fra venstre:
- et felt med tekststørrelsen på din menu.
Bemærk at du kan angive størrelsen i forskellige enheder; enten som em eller root em (rem), procent (%) eller pixels (px), Men der skal angives en enhed.
- en dropdown liste med menubjælkens placering: Højre-, venstre-stillet, centreret, eller fra vinduet venstre kant til højre kant eller kun i mobiltilstand.
Bemærk at hvis du vælger »Always show mobile menu« er valgt, så er ingen af værdierne for når musens markør svæver over et menupunkt i kraft.
- en skyder, der angiver skæringspunktet for hvor mange pixels menuen skal have for at skifte til mobiltilstand. Værdierne strækker sig fra min. 475px til max. værdien på 1085px.
Hvis vinduets størrelse eller skærmens opløsning er mindre end den anførte værdi vises menuen i mobiltilstand uanset hvor få punkter menuen har.
- et felt med menuen fonte-navn(e)
 Du bør erindre, at ikke alle platforme / operativsystemer understøtter alle fonte. Derfor kan det være hensigtsmæssigt, at angive et font-hierarki med flere font-navne, så hvis den førstnævnte font ikke findes i computerens eller telefonens operativsystem, så fortsættes der til den næste font på listen. Font-navne skal angives med »,« (komma) i mellem hvert font-navn. Hvis der i font-navnet er et mellemrum, så skal navnet omgives af " ", f.eks. "Times New Roman".
Du bør erindre, at ikke alle platforme / operativsystemer understøtter alle fonte. Derfor kan det være hensigtsmæssigt, at angive et font-hierarki med flere font-navne, så hvis den førstnævnte font ikke findes i computerens eller telefonens operativsystem, så fortsættes der til den næste font på listen. Font-navne skal angives med »,« (komma) i mellem hvert font-navn. Hvis der i font-navnet er et mellemrum, så skal navnet omgives af " ", f.eks. "Times New Roman".
- række fra venstre:
- en skyder, som angiver bredden af mellemrummet mellem menupunkterne på menubjælken.
- et felt med farven på afstandsstykkerne mellem menupunkterne når menuen vises i PC tilstand. Farveværdien kan ikke vises hvis afstanden mellem menupunkterne sættes til 0px, så hvis du ikke ønsker en lodret farvet streg mellem dine menupunkter skal du blot sætte afstandsskyderens værdi til 0px.
- en checkbox som når den er markeret fastholder menuen synlig i PC-tilstand når der er mere indhold på en siden end der kan vises i vinduet (der skal rulles). Menu vil krympe og blive halvgennemsigtig og forblive synlig langs vinduets øverste kant. Når checkboxen er markeret vil »Til-toppen-af-siden-knappen« i nederste højre hjørne (på sidefoden) være synlig uanset hvor lidt indhold, der er på siden.
- en checkbox, som når den er markeret, gør al skrift på menuen med fed (bold).
- to felter, som positionerer søgefeltet. Det første felt angiver afstanden fra vinduets højre kant og det næste angiver afstanden fra vinduets top. Værdierne er automatis angivet som pixels (px) og skal derfor angives som heltal. Positionen af søgefeltet er absolut, hvilket betyder, at det vil vises uanset indholdet af menuen, sidehovedet og siden, Hvis du ikke ønsker at vise søgefeltet overhovedet, så sæt begge felter værdier til -200px.
Footer sektionen består af en række:
- en checkbox, som når den er markeret, vises antallet af samtidige brugere på dit n-gen.net CMS i venstre side af sidefoden.
- et felt med tekststørrelsen på sidefoden. Sidefoden anvender samme font som resten af siden (bortset fra menuen, som har sine egen font(e)).
- to felter med sidefodens farver i hhv. toppen og bunden. Sæt til samme værdi, hvis du vil have en massiv farve uden gradient.
- en skyder som angiver hvor meget sidehovedets, menuen og sidefodens hjørner skal afrundes. Værdierne anvives i trin af to pixels startende fra 0 til 32 px..
Hvis værdien sættes til 0px vil sidefod (footer) og menuelementer blive helt rektangulære.
Hvis værdien sættes til 32px vil sidefod (footer) og menuelementer blive afslutte med halv-cirkler.