Illegal character found in search text!
[Only A - Z, a - z and 0 - 9 are allowed]
Terningen
Terningen er webmasterens interface til at
- Oprette og slette sider på serveren,
- Manipulere indholdet af sider og navigationsmenu
- Opsætte og ændre site konfiguration og layout
- Uploade filer til serveren
- Omdøbe filer på servere
- Slette filer fra serveren
- Give eller begrænse adgang til brugere og admins
- Opdatere og holde systemet ajour
- Manipulere kildekoden
- Sikkerhedskopiere databasens tabeller
Med andre ord:
Alt hvad en webmaster behøver for at drive et moderne websted fra hans eller hendes browser!
Naviger terningen
Terningen kan roteres ved hjælp af
- en mus
(eller et andet pegeredskab;, track ball, pen, etc.),
- pil-tasterne på dit tastatur,
- dine fingre på en trykfølsom skærm (mobil, tablet, etc).
Alternativ: Admin båndet
Du kan også vælge at vise det sort/hvide Admin bånd på nederst på siderne når du er logget på som Admin/webmaster.
Båndet indeholder samme funktioner som terningen.
Du kan skifte mellem visning af bånd og terning på terningens forside i øverste venstre hjørne. Hvis ikke ikonet er synligt skal du bare genopfriske siden (F5).
Bemærk at båndet først kan vises når du har lavet din første side.
Admins terning forklaret

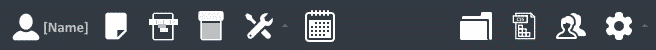
Forklaring på Admins bånd herover:
Log af | Brugerprofil | Sider | Menu | Siderhoved | Værktøjer [skabeloner, billeder, ++] | Kalender | | Filhåndterng | Typografier | Brugerhåndtering | Setup & Vedligehold
Startende på terningens forside i øverste venstre hjørne...
Ikonet på terningens forside i øverste venstre hjørne skifter mellem bånd ("Ribbon") og terning ("Cube") som Admin interface. Hvis ikont ikke er synligt (der kun er otte ikoner på forsiden, så skal du bare genopfriske siden [F5]).
Båndet ligger i bunden af alle siderne, når du er logget på som Admin, hvis båndet er valgt som interface. Dog indlæses båndet først når den første side er oprettet, så du kommer under alle omstændigheder til at stifte bekendtskab med terningen - i al fald kort tid. Bånd og terning har afgang til samme funktionaliteter. Det anbefales at bruge terningen, men valget er dit!
Ikonet på terningens forside, øverste linje i midten giver adgang til skabelonhåndtering.
Ikonet på terningens forside i øverste højre hjørne giver adgang til to meget basale billedfunktioner: "Resize" og "Crop":
Resize "genberegner" billedets opløsning så et meget stort billede (mange pixels) kan gøres mindre eller større. Det giver næsten aldrig mening at gøre et billede større fordi funktionen ikke tilfører billedet yderligere information. "Crop" fraskærer dele af billedet, men den del som beholdes, ændrer ændrer ikke opløsning.
The pages are created, edited and deleted from the page form. From here you get access to the WYSIWYG editor and some metadata controlling user access restrictions and the header associated with the page. You can also read the database id of the page, when the page was created and modified and who made the last updates to the page from the metadata. You can create as many pages as you like.
After installation the page table is empty so you need to add at least one page to change the domain landing page default content.
The navigation menu is handled from the menu form. The menu items are surrounded by icons for adding submenu items, deleting items or modifying items and changing the order in which the items are displayed. Furthermore the form has a button for adding a top level menu item. You can create as many menu items, submenu items and submenu levels as you want or screen resolution allows.
After installation the menu is empty except for two items that links to the index page and the login page.
The headers are handled from the Header form. From here you get access to the WYSIWYG editor and some metadata that display the database id of the header, when the header was created and modified and who made the last updates to the header. You can create as many headers as you like and you can associate as many pages to one header as you like but each page can only be associated with one header.
After installation the header table is empty except for one header (description: default, database id #1). You should modify the default header but do not delete it! It is the header used by the system as the default header: If no other header is specified in the page metadata the default header is used. So your site needs at least one (the default) header to function properly.

If you do not want you site to display any header
at all you can do this:
a. Leave the default header empty (delete all text, images and HTML tags),
b. Save the default header,
c. Move the position of the search box anywhere you like on our page using the
Style Manager.
(Setting negative values will hide the search box completely while the page is displayed in desktop mode)
d. Save the values in the Style Manager.
Link til Style Manageren, som giver mulighed for gennemgående ændringer af hele sitets layout, typografi, m.m.
(User mamagement) Ikonet giver afgang til brugertabellen, hvorfra Owners (Niveau 4 Admin) kan ændre eksisterende brugeres profil / rettigheder, oprette nye Admins og slette eksisterende brugere
Ikonet giver adgang til en Stifinder / Finder - lignende funktionalitet samt muligheder for upload af filer.
All about Maintaining your n-gen.net CMS
All about Source Code