Illegal character found in search text!
[Only A - Z, a - z and 0 - 9 are allowed]
Hvad er et modal-vindue? Se
eksempel...
A modal window is a window which take focus and temporarily hides the content of the page.
The modal window must be closed before the user can access the main window again.
The link to the modal window content must be assigned a target (or a "
href") and a relation (or a "
rel") to the modal class.
Like this example:
<a href="modalWindowContent" rel="modal:open">Klikbar tekst</a>
The modal window content must know that it is supposed to be viewed in a modal window. Thus we assign it the modal class.
Like this example:
<div class="modal"> Indholdet som skal vises i modal-vinduet </div>
Did you know that you can always inspect your code while editing your page simply by clicking the Editor's "
Source" button?
 This page in English
This page in English
Hvordan indsætter du et modal-vindue på dine sider.
Nedenstående trin viser hvordan du let kan indsætte et modalvindue på sider i dit n-gen.net CMS.
Modal vinduet består af to elementer:
- Linket der åbner modal-vinduet og
- Indholdet der vises i modal-vinduet.
i n-gen.net CMS gøres det således:
- Marker teksten (eller billedet) som du ønsker skal åbne/vise modal-vinduets indhold.
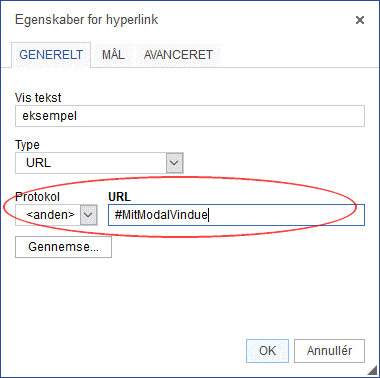
- Klik på Editorens link knap for at åbne nedenstående dialog:

Bemærk:
Protokol er sat til "<anden>" og URL starter med "#"; hvilket viser den interne reference ID på modal-vinduets indhold; som skal vises ved klik.
Du kan også at vise en anden side fra dit n-gen.net CMS som indhold af dit modal-vindue.
Se et eksempel her som åbner hjaelp.n-gen.net forside (i et vindue svarende til en mobiltelefon) i et modal-vindue.
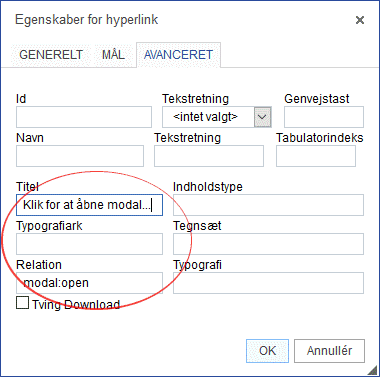
- Klik på ADVANCERET fanen for at åbne nedenstående dialog:

Bemærk:
At i feltet Relation skal du skrive "modal:open".
At Titel værdien er valgfri: Når musens pointer svæver over linket vises et ToolTip med indholdet af Advisory Title.
- Klik OK og nu er link-delen klar.
- Marker nu indholdet af modal-vinduet.
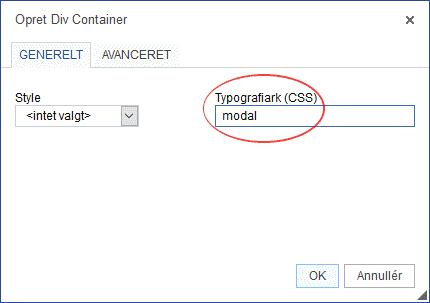
- Klik på Editorens DIV ikon for at åbne nedenstående dialog:

Bemærk:
Skriv "modal" manuelt i Typografiark (CSS).
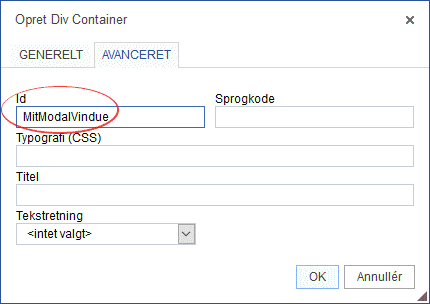
- Klik på ADVANCERET fanen for at åbne nedenstående dialog:

Bemærk:
Skriv "MitModalVindue" manuelt i Id tekstfeltet.
Id-feltets indhold skal stemme overens med det su skrev efter "#" i URL tekstfeltet i trin 2.
- Klik OK for at lukke dialogen. Indholdet af det skjulte modal-vindue har en lys rød baggrund og en stiplet ramme for at tydeliggøre; at denne del af siden kun kan vise i Editoren; dvs. når du redigerer siden; den er skjult for de besøgende på din siden indtil de klikker på linket; der åbner modal-vinduet.
- Gem herefter din side for at vise dit første modal-vindue i dit n-gen.net CMS.

[Modal content can contain different kinds of information; i.e.:

text;
hyperlinks; images

and graphics. It can even contain media; iFrames; etc.]
